Kanzi Studio 插件接口概览
您可以在这里找到 Kanzi Studio 插件接口概览。Kanzi Studio 插件扩展 Kanzi Studio 的功能并在 Kanzi Studio 中运行。Kanzi Studio 命令插件是作为单个命令执行的插件,没有用户界面。例如,使用命令插件在工程的整个场景图或选定的场景图部分执行命令。请参阅 Kanzi Studio 插件和创建 Kanzi Studio 命令插件。
创建插件的基项后,使用概览和 Kanzi Studio 插件接口参考向您的插件添加功能,以便它能发挥些作用。请参阅创建 Kanzi Studio 命令插件的基项和Kanzi Studio 插件接口 API 参考。
Kanzi Studio 数据模型
Kanzi Studio 工程是工程节点的层级结构。每个节点都有一组属性,并可有一组子节点或项。节点、模型、纹理和动画等不同类型的工程项都各有自己的特点。例如,纹理指定纹理和过滤中使用的图像。Kanzi Studio 使用命令更改工程中的数据。例如,将值设置为属性,或创建新项。
Kanzi Studio 为插件提供 KanziStudio 对象。KanziStudio 对象是数据访问的根对象,提供当前工程、可用命令、全局撤销和重做,以及与工程打开和关闭有关的事件。
您可以使用当前工程节点访问工程中的节点、资源和属性。素材库可用于新工程节点和资源的不同类型的节点和工厂。节点可让您访问当前节点和子孙节点以及事件的属性、子节点和项以及更改。
在所有函数中,使用您要执行的代码替换这一行:
throw new NotImplementedException();
确保插件处理所有内部异常,不让它们传递到 Kanzi Studio 界面。
Kanzi Studio
使用 studio 对象访问 Kanzi Studio 接口。例如,当您想要向 日志 (Log) 窗口写入消息、获取用户输入、撤销和重做工程中的更改等,就可以使用它。
获取用户输入
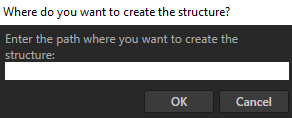
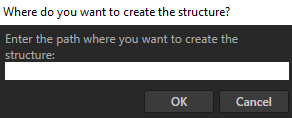
GetUserInput 用于显示提示用户提供输入的对话框。例如,您可以使用 GetUserInput 获取您希望插件开始执行其命令的节点的路径。
要显示提示用户提供输入的对话框:
- 在插件的 Visual Studio 解决方案中,打开实现
PluginCommand 接口的类库文件,并在 Execute 函数中使用 GetUserInput 以显示包含消息的对话框。
public void Execute(PluginCommandParameter parameter)
{
studio.GetUserInput("Where do you want to create the structure?", "Enter the path where you want to create the structure:");
} - 当您运行插件时,它会提示用户提供输入。

向 Kanzi Studio 日志 (Log) 窗口写入消息
要向 Kanzi Studio 日志 (Log) 窗口写入消息:
- 在插件的 Visual Studio 解决方案中,打开实现
PluginCommand 接口的类库文件,并在 Execute 函数中使用 Log 以向 日志 (Log) 窗口写入内容。
public void Execute(PluginCommandParameter parameter)
{
studio.Log("Success!");
} - 当您运行该插件时,它会打印 Success! 到 Kanzi Studio 日志 (Log) 窗口。

显示包含消息的对话框
当您想要显示包含消息的对话框时,就可以使用 ShowMessageBox。
例如,要显示包含标题和消息的模态对话框:
- 在插件的 Visual Studio 解决方案中,打开实现
PluginCommand 接口的类库文件,并在 Execute 函数中使用 ShowMessageBox 以显示包含标题和消息的模态对话框。
public void Execute(PluginCommandParameter parameter)
{
studio.ShowMessageBox("All nodes created.", "Success", true);
} - 当您运行插件时,它会在 Kanzi Studio 中显示对话框。

节点和资源
创建节点
例如,要使用 Kanzi Studio 插件创建 2D 空节点 (Empty Node 2D) 节点:
- 在插件的 Visual Studio 解决方案中,打开实现
PluginCommand 接口的类库文件,并创建用于创建 2D 空节点 (Empty Node 2D) 节点的函数。
private ProjectItem CreateEmptyNode2D(ProjectItem parentNode)
{
//创建 2D 空节点 (Empty Node 2D) 节点。您使用该工程作为出厂设置。
//第一个参数定义节点名称。使用 GenerateUniqueChildName 函数,因为兄弟节点的名称必须是唯一的。
//第二个参数定义您创建的 2D 空节点 (Empty Node 2D) 节点的父节点的位置。您可以在调用 CreateEmptyNode2D 函数时,将参数传递给它。
var emptyNode2D = studio.ActiveProject.CreateProjectItem<EmptyNode2D>(parentNode.GenerateUniqueChildName("Empty Node 2D"), parentNode);
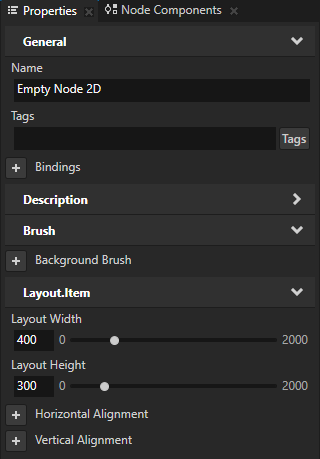
//通过设置其布局高度 (Layout Height) 属性,将 2D 空节点 (Empty Node 2D) 设为 300 像素高。
emptyNode2D.Set(Properties.NodeHeight, 300.0f);
//通过设置其布局宽度 (Layout Width) 属性,将 2D 空节点 (Empty Node 2D) 设为 400 像素宽。
emptyNode2D.Set(Properties.NodeWidth, 400.0f);
return emptyNode2D;
} - 在
Execute 函数中调用您在上一步中创建的函数。
向 Execute 函数添加您想要插件运行的代码。
public void Execute(PluginCommandParameter parameter)
{
//在场景图中获取RootPage 节点。这是插件创建的2D 空节点 (Empty Node 2D) 节点的父节点。
var rootNode = studio.ActiveProject.GetProjectItem("Screens/Screen/RootPage");
//调用创建 2D 空节点 (Empty Node 2D) 节点的函数。该函数需要一个参数来设置插件创建2D 空节点 (Empty Node 2D) 节点的位置。
CreateEmptyNode2D(rootNode);
} - 构建和运行插件。请参阅构建和运行 Kanzi Studio 插件。
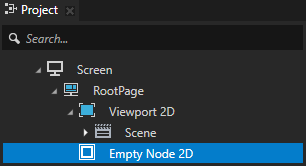
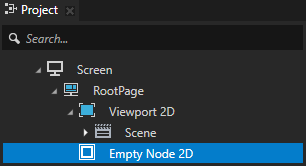
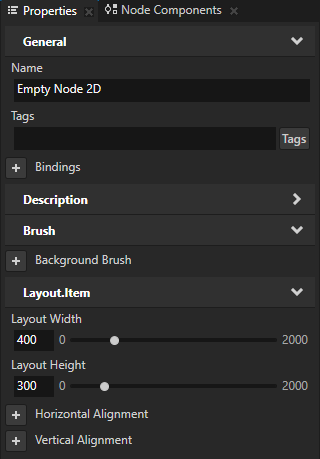
当您运行插件时,它在屏幕 (Screen) > RootPage 节点中创建一个高 300 像素、宽 400 像素的 2D 空节点 (Empty Node 2D) 节点。该插件将 2D 空节点 (Empty Node 2D) 节点命名为 2D 空节点 (Empty Node 2D)。
您可以通过创建颜色笔刷 (Color Brush) 扩展本示例,并使用它来设置 2D 空节点 (Empty Node 2D) 节点的背景颜色,具体方法是将背景笔刷 (Background Brush) 属性设为 颜色笔刷 (Color Brush)。请参阅创建资源。


创建资源
例如,要通过 Kanzi Studio 插件创建 颜色笔刷 (Color Brush) 资源:
- 在插件的 Visual Studio 解决方案中,在 Solution Explorer 中右键点击工程名称,选择添加 > 参考 (Add > Reference),并将参考添加到
PresentationCore 程序集。
Kanzi Studio 插件使用程序集来定义您在 颜色笔刷 (Color Brush) 中使用的颜色。 - 在 Visual Studio 中,打开实现
PluginCommand 接口的类库文件,并为 WindowsMedia 命名空间中的 System.Windows.Media 添加 using 指令,以防止与 KanziPluginInterface 命名空间产生冲突。using WindowsMedia = System.Windows.Media;
- 在相同的类库文件中,定义创建颜色笔刷 (Color Brush) 的函数。
private Brush CreateColorBrush(WindowsMedia.Color color)
{
//获取素材库 (Library) > 材质和纹理 (Materials and Textures) 中的笔刷 (Brushes) 库,该库存储了 Kanzi Studio 工程中的所有笔刷 (Brushes)。
var brushLibrary = studio.ActiveProject.BrushLibrary;
//将颜色笔刷 (Color Brush) 的名称设为 ColorBrush_,后跟
//您创建颜色笔刷 (Color Brush) 时所使用颜色的十六进制 ARGB 值。
var brushName = "ColorBrush_" + color;
//检查笔刷 (Brushes) 库中是否已存在使用名称的笔刷。如果是,请返回该笔刷。
var colorBrush = brushLibrary.GetChild(brushName) as Brush;
//如果已存在同名笔刷,请创建一个新的颜色笔刷 (Color Brush)。
if (colorBrush == null)
{
//创建颜色笔刷 (Color Brush)。
//第一个参数定义资源的名称。
//使用 GenerateUniqueChildName 函数,因为同一个库中资源的名称必须是唯一的。
//第二个参数定义用于创建笔刷的库。
//第三个参数定义笔刷的类型。
colorBrush = studio.ActiveProject.CreateBrush(
brushLibrary.GenerateUniqueChildName(brushName),
brushLibrary,
BrushTypeEnum.COLOR);
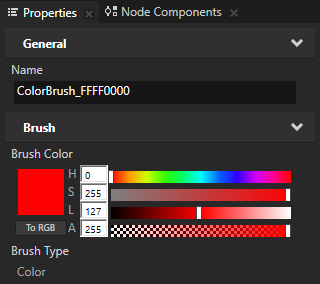
//将颜色笔刷 (Color Brush) 的颜色设置为当您调用 CreateColorBrush 函数时传递给该函数的颜色。
colorBrush.Set(colorBrush.PropertyTypes.ColorBrushColor, color);
}
return colorBrush;
} - 在
Execute 函数中,定义颜色笔刷 (Color Brush) 的颜色并调用您在上一步中创建的函数。
向 Execute 函数添加您想要插件运行的代码。
public void Execute(PluginCommandParameter parameter)
{
/ 将颜色笔刷 (Color Brush) 的颜色定义为红色。使用从 0 到 255 的值。
var myColor = WindowsMedia.Color.FromArgb(255, 255, 0, 0);
//调用创建颜色笔刷 (Color Brush) 的函数。
//该函数需要一个参数来设置颜色笔刷 (Color Brush) 的颜色。
CreateColorBrush(myColor);
} - 构建和运行插件。请参阅构建和运行 Kanzi Studio 插件。
当您运行该插件时,它在素材库 (Library) > 材质和纹理 (Materials and Textures) > 笔刷 (Brushes) 中创建颜色笔刷 (Color Brush),并使用您在myColor 变量中定义的颜色。插件会将颜色笔刷 (Color Brush) 命名为 ColorBrush_<HexadecimalColorCode>。


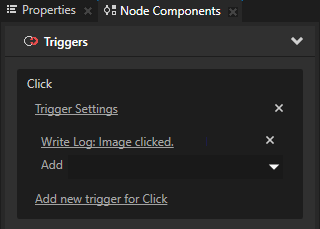
通过动作创建触发器
要通过动作创建触发器:
- 在插件的 Visual Studio 解决方案中,打开实现
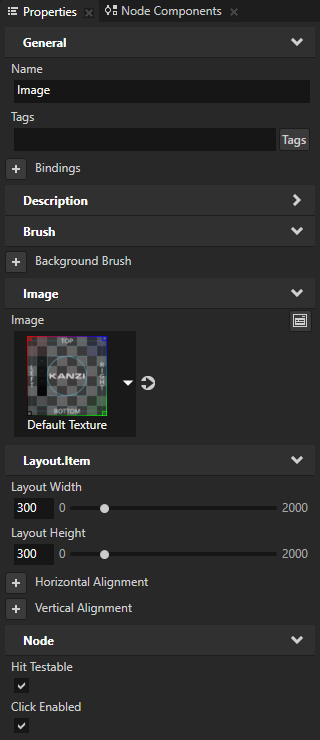
PluginCommand 接口的类库文件,创建用于创建可点击图像 (Image) 节点的函数,并向该节点添加带写入日志 (Write Log) 动作的点击 (Click) 触发器。
private ProjectItem CreateClickableImage(ProjectItem parentNode)
{
//创建图像 (Image) 节点。您使用该工程作为出厂设置。
//第一个参数定义节点名称。使用 GenerateUniqueChildName 函数,
//因为兄弟节点的名称必须是唯一的。
//第二个参数定义您创建的图像 (Image) 节点的父节点。
您可以在调用 CreateClickableImage 函数时,将参数传递给它。
var image = studio.ActiveProject.CreateProjectItem<Image2D>(parentNode.GenerateUniqueChildName("Image"), parentNode);
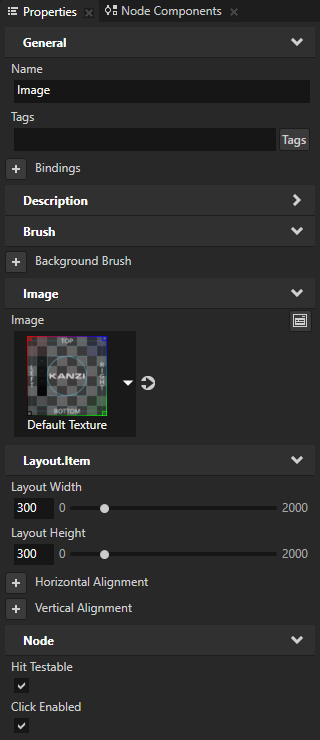
//将图像 (Image) 节点的高和宽设为 300 像素,具体方法是设置布局高度 (Layout Height) 和布局宽度 (Layout Width) 属性。
image.Set(Properties.NodeHeight, 300.0f);
image.Set(Properties.NodeWidth, 300.0f);
//启用图像 (Image) 节点的点击手势,添加并启用点击已启用 (Click Enabled) 和可测试命中 (Hit Testable) 属性。
//请参阅使用 Kanzi Studio 为节点启用点击手势。
image.Set(Properties.NodeEnableClick, true);
image.Set(Properties.NodeHitTestable, true);
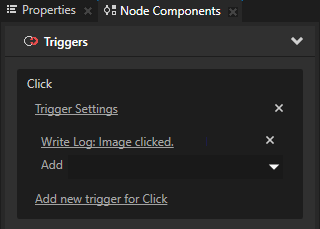
//为图像 (Image) 节点添加点击 (Click) 触发器。
var clickTrigger = image.CreateTrigger(Properties.MessageClick);
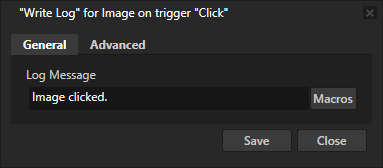
//为点击 (Click) 触发器添加写入日志 (Write Log) 动作。
var writeLog = clickTrigger.CreateAction(Properties.MessageWriteLog, ".");
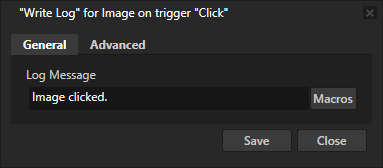
//设置写入日志 (Write Log) 动作的日志消息 (Log Message) 属性。
//写入日志 (Write Log) 动作会将消息写入日志 (Log) 窗口。
writeLog.Set(Properties.MessageArgumentWriteLogMessage, "Image clicked.");
return image;
} - 在
Execute 函数中调用您在上一步中创建的函数。
向 Execute 函数添加您想要插件运行的代码。
public void Execute(PluginCommandParameter parameter)
{
//在场景图中获取RootPage 节点。
//这是插件创建的图像 (Image) 节点的父节点。
var rootNode = studio.ActiveProject.GetProjectItem("Screens/Screen/RootPage");
//调用用于创建和配置图像 (Image) 节点的函数,并向该节点添加
//含写入日志 (Write Log) 动作的点击 (Click) 触发器。该函数需要一个参数来设置
//插件创建图像 (Image) 节点的位置。
CreateClickableImage(rootNode);
} - 构建和运行插件。请参阅构建和运行 Kanzi Studio 插件。
运行插件时,它将在屏幕 (Screen) > RootPage 节点中创建并配置图像 (Image) 节点,并向该节点添加含写入日志 (Write Log) 动作的点击 (Click) 触发器。当您在预览 (Preview) 中点击图像 (Image) 节点时,将触发触发器以及您通过插件创建的向日志 (Log) 窗口写入消息的动作。




打开文件
要使用 Kanzi Studio 插件打开文件:
- 在插件的 Visual Studio 解决方案中,在 Solution Explorer 中右键点击工程名称,选择添加 > 参考 (Add > Reference),并将参考添加到
PresentationFramework 程序集。
Kanzi Studio 插件使用程序集打开提示您打开文件的标准 Windows 对话框。 - 在 Visual Studio 中,打开实现
PluginCommand 接口的类库文件,并创建可打开标准 Windows 对话框的函数。您使用对话框选择希望插件打开计算机上的哪个文件。
private static string GetFile()
{
//配置 Open File 对话框以显示具有 .xml 扩展名的文件
var dialog = new Microsoft.Win32.OpenFileDialog();
dialog.DefaultExt = ".xml";
dialog.Filter = "XML files (*.xml)|*.xml";
//打开 Open File 对话框
var result = dialog.ShowDialog();
var fileName = (result == true) ? dialog.FileName : null;
return fileName;
} - 在
Execute 函数中调用您在上一步中创建的函数。
向 Execute 函数添加您想要插件运行的代码。
public void Execute(PluginCommandParameter parameter)
{
//调用可打开标准 Windows 对话框的函数,您可以在该对话框中选择要使用插件打开的文件。
var fileName = GetFile();
//在处添加您的代码以正确加载文件的格式。
//例如,C# 包括可用于加载和解析 XML 文件的 XML 库,或者您可以为您想要加载的文件格式创建自己的解析器。
} - 构建和运行插件。请参阅构建和运行 Kanzi Studio 插件。
当运行该插件时,它会打开标准 Windows 对话框,您可以在该对话框中选择想要使用插件打开计算机上的哪个文件。
另请参阅
创建 Kanzi Studio 命令插件
创建 Kanzi Studio 窗口插件
安装 Kanzi Studio 插件
Kanzi Studio 插件接口 API 参考
Kanzi Studio 插件

打开导航